本記事は、当社オウンドメディア「Doors」に移転しました。
約5秒後に自動的にリダイレクトします。

こんにちは。 マーケティングプラットフォーム本部 開発部の川島です。
2018年2月19日(月)にリリースした 「Rtoaster Ver.5.0」のユーザ分析(セグメント分析・作成)機能の開発を担当しています。
今回のブログは、Rtoasterの画面開発で採用した「Vue.js」について、私同様「JavaScript初心者です」という方向けに、最初に実践してみてほしいことをチュートリアルにまとめましたので、ご紹介します。
■Vue.js とは?
「Vue.js」は、JavaScript フレームワークです。 詳細はこちらを参考にしてください。
■Vue.js を選んだ理由
きっかけは、システムを一新する際に「新たなフレームワークを取り入れよう!」という試みで色々と調査をしていた中で、「Vue.js」が2016年度、2017年度に引き続きベストプロジェクトになっていて目に止まったからです。単純ですね…
「Vue.js」の利点を調査していると、以下のことがわかりました。(各フレームワークの比較はこちら)
- フレームワーク独自のルールが少なく学習コストが低い。
- ライフサイクルがシンプルなので様々なアーキテクチャを再現できる。プラス、柔軟性があり変更も容易。
- 公式ライブラリ(VuexとRouterなど)がよくできていて、大規模プロダクトでも実装しやすい。メンテナンスが楽。
- スケールアップダウンの柔軟性が高く機能拡大がしやすい。(エンジニアとして開発にジョインするなら拡張性のあるプロダクトに携わりたい、という思いがあるので)
- フレームワークのファイルサイズが軽い
まだまだありますが、ざっとご紹介するとこんな感じです。
■どこから手をつければいいの?
公式ドキュメントが充実しているので、基本的にその通りに進めていけば問題ありませんでした。実際にJavaScriptと関わりが薄い私でも、ドキュメント通りに進めたところ簡易アプリーケションであれば簡単に実装できました。
■始めてみましょう!
とはいえ、ドキュメントを眺めていると、「とりあえず動くものを作りたい」というモチベーションだと(JavaScript知識が乏しく、わからない表現もちらほら)、やや情報量は多く感じると思います。
個人的に一番重要な(ここを最初に知っておきたかった)ポイントだった、コンポーネント間のデータのやりとりについて、今回簡単に導入部分をまとめてみました。
1.コンポーネントについて知ろう
ここでは、特に「コンポーネントの構成」以降をしっかりと理解しておくことをオススメします。
2.vueファイルについて知ろう
vueファイルは、単一ファイルコンポーネントといって、テンプレート・JavaScript・CSSを一つのファイルにまとめたものです。(2.では分割された状態で説明されています)
vue.js独自のフォーマットで構成されているため、Webpack などを使ってプリコンパイルされます。
3.npmをインストールしよう
※vueではnpmによるインストールが推奨されています
npm(Node Package Manager)とは、Node.jsのパッケージを管理するためのシステムのことです。Node.jsを入れると一緒にnpmもインストールされます。
●macOSの場合
a. homebrew(macOS 用パッケージマネージャー) をインストールします
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
b. Node.jsをインストールします
$ brew install node
●windowsの場合
公式サイトからインストールします
最後に下記コマンドを実行します
$ npm -v
バージョンが返却されたら、OKです
4.Vue.jsをインストールして、プロジェクトを生成、起動しよう
a. vue-cliでプロジェクトを作成しましょう
$ # vue-cli をインストール
$ npm install --global vue-cli
# "webpack" ボイラープレートを使用した新しいプロジェクトを作成する
$ vue init webpack my-project
# 依存関係をインストールして、起動
$ cd my-project
$ npm run dev
b.下記ファイルを簡単にレビューしてみてください
App.vueがHelloWorld.vueを呼び出しています。ここではまだデータのやりとりは行っていません。
- (親)my-project/src/App.vue
- (子)my-project/src/componets/HelloWorld.vue
c. http://localhost:8081にブラウザでアクセスします
下記ページが表示されます。

5.プロパティを親から(静的に)設定してみよう
a. 子コンポーネント(my-project/src/componets/HelloChild.vue)を作成してみましょう
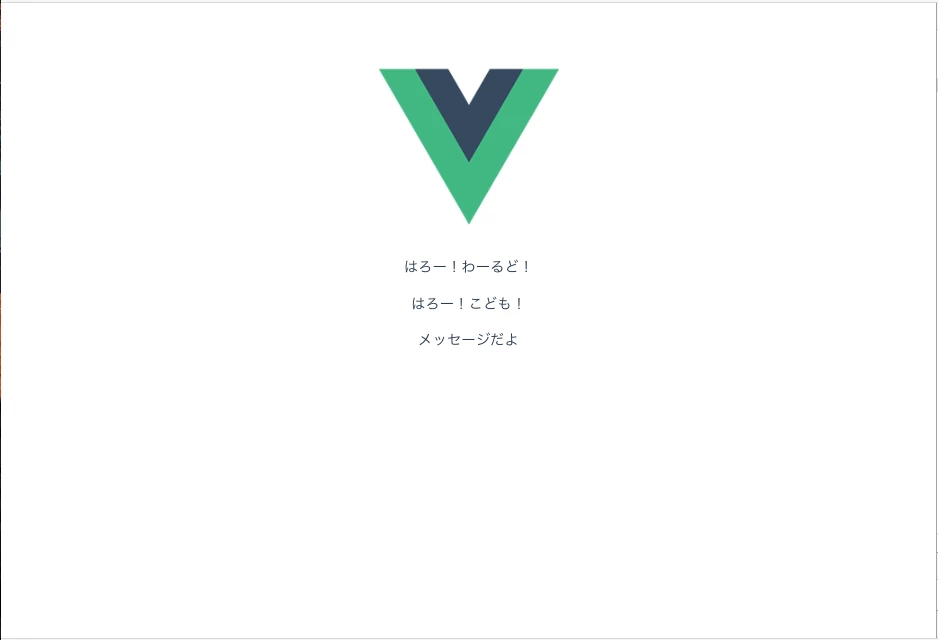
<template> <div> <p>{{title}}</p> <!-- ここでpropsに設定された値をそのまま表示する --> <p>{{message}}</p> </div> </template> <script> export default { data: function () { return { title: 'はろー!こども!' } }, props: ['message'] } </script>
b. HelloWorld.vueを親コンポーネントとして下記のとおり修正します
<template> <div> <p>{{title}}</p> <!-- 子コンポーネントのmessageを設定して呼び出す --> <hello-child message='メッセージだよ'/> </div> </template> <script> import HelloChild from './HelloChild' export default { data: function () { return { title: 'はろー!わーるど!' } }, components: { HelloChild } } </script>
c. ファイルの変更が行われると勝手にコンパイルが走ります
6.プロパティを親から(動的に)設定してみよう
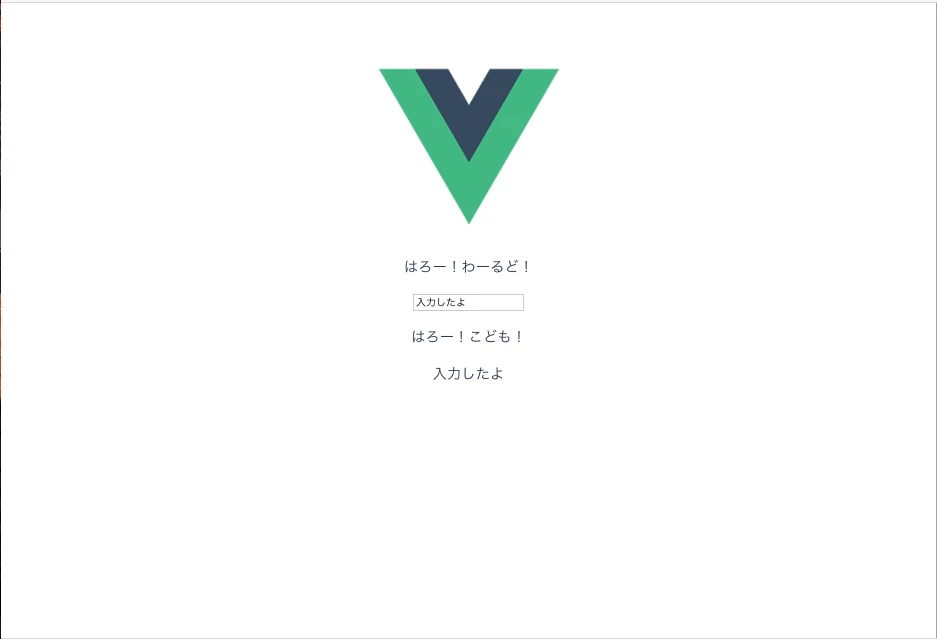
a. HelloWorld.vue で message に imput される値を設定する
<template> <div> <p>{{title}}</p> <!-- v-model を使ってinput_msgにinputタグで入力した値を都度反映する --> <p><input v-model="input_msg"></p> <!-- 子コンポーネントのmessageに反映した値をを設定して呼び出す --> <hello-child :message="input_msg"/> </div> </template> <script> import HelloChild from './HelloChild' export default { data: function () { return { title: 'はろー!わーるど!', input_msg: '' } }, components: { HelloChild } } </script>
b. ファイルの変更が行われると勝手にコンパイルが走ります
7.カスタムイベントで子コンポーネントから親コンポーネントのイベントを実行してみよう
a. HelloWorld.vue で HelloChild.vue から呼ばれるイベントを定義
<template> <div> <p>{{title}}</p> <p>{{ total }}</p> <!-- incrementと言うイベントを定義。子コンポーネントから$emitされたら、incrementTotal実行される --> <hello-child v-on:increment="incrementTotal"/> </div> </template> <script> import HelloChild from './HelloChild' export default { data: function () { return { title: 'はろー!わーるど!', total: 0 } }, methods: { incrementTotal: function () { this.total += 1 } }, components: { HelloChild } } </script>
b. HelloChild.vue から HelloWorld.vue のイベント「increment」を呼び出す
<template> <div> <p>{{title}}</p> <!-- ボタンが押されるとincrementCounterが実行される --> <button v-on:click="incrementCounter">{{ counter }}</button> </div> </template> <script> export default { data: function () { return { title: 'はろー!こども!', counter: 0 } }, methods: { incrementCounter: function () { this.counter += 1 // 親コンポーネントのincrementが呼び出す(実行) this.$emit('increment') } } } </script>
c. ファイルの変更が行われると勝手にコンパイルが走ります
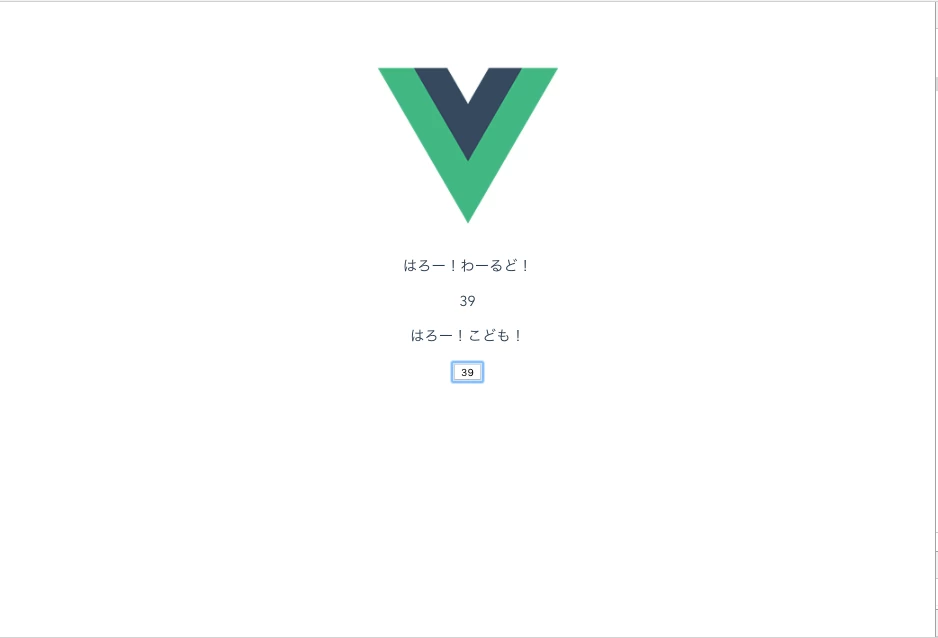
d. http://localhost:8081にブラウザでアクセスします
下記ページが表示されます。

「はろー!こども!」下部(子コンポーネント)に数値ボタンを押すとカウントアップし、同時に「はろー!わーるど!」下部(親コンポーネント)のカウントがアップする
8.今回は触れていないところ(コンポーネント以外のブロック)がドキュメントにあるので色々いじってみよう
プロジェクト内のドキュメントの該当部分をレビューしながら進めるとさらに理解が深まると思います!
■まとめ
プロジェクト作成やローカルサーバー、ビルドツールの設定もやってくれる公式ツールがあるので、とりあえず動くVueアプリケーションまでは簡単に進めることができました。
また、今回のコンポーネントを押さえておくだけでもサクサクと開発が進められたので、画面開発などに慣れていない方にはかなりお勧めのフレームワークだと思います。
JavaScriptフレームワークとして、一番の盛り上がりを見せているこの機会に、一度触ってみてはいかがでしょうか?
最後に。当社では、開発エンジニアを積極的に募集しています!開発エンジニアは、インフラ・サーバー・クライアントと幅広い領域で活躍できます。
私自身も経験値の多くないクライアントの開発経験について、積極的にチャレンジさせてもらっています。
ぜひ、新卒採用・キャリア採用ともに皆さまのご応募をお待ちしています!
https://hrmos.co/pages/brainpad/jobs/4010401hrmos.co